Appearance
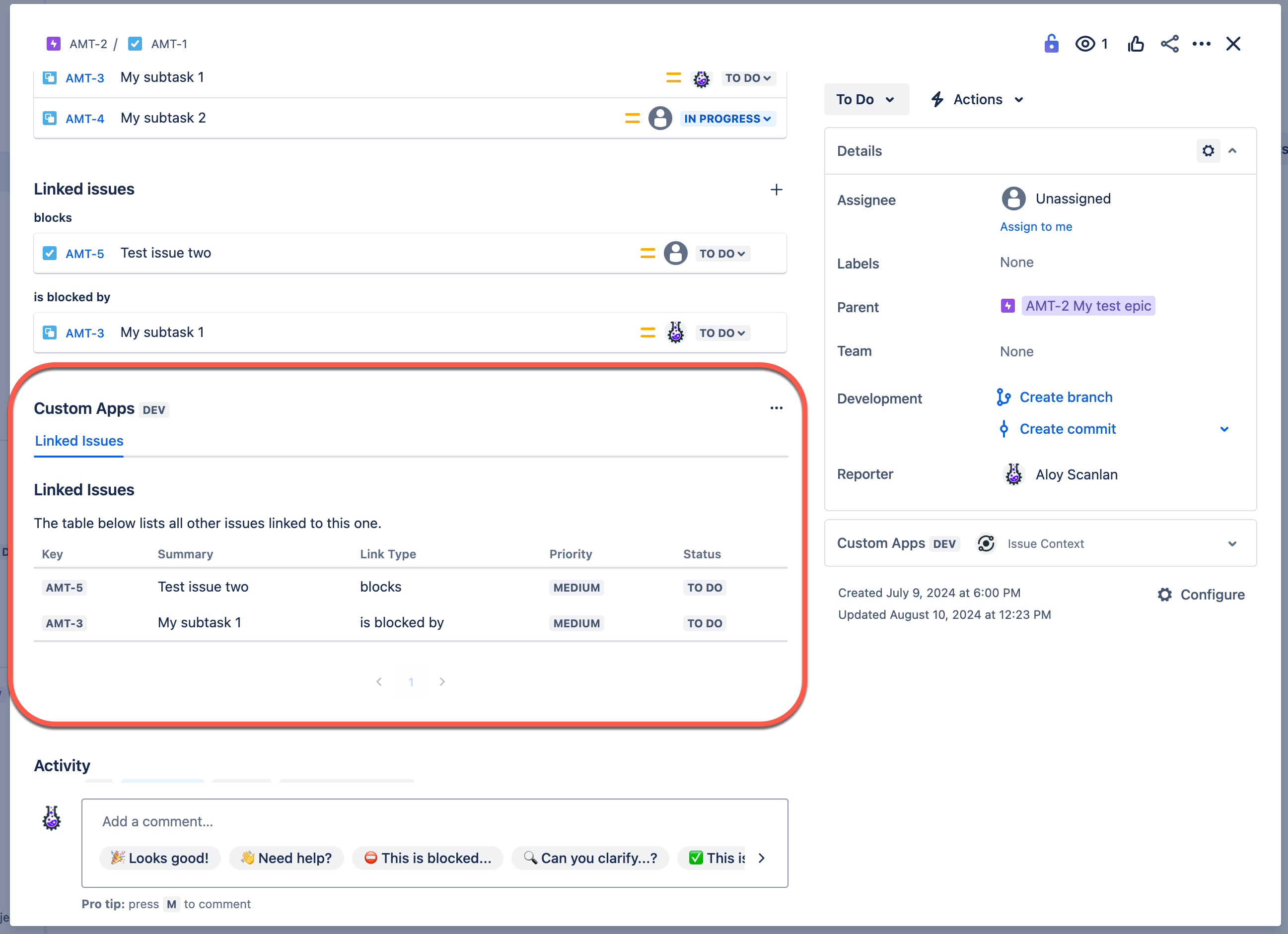
Linked Issues Table
This example demonstrates how to create a table component that displays issues linked to the current issue in Jira.
Linked Issues Table Screenshot

Structure
The table is part of a larger structure:
- A
TabPanelcomponent with the title "Linked Issues" - Inside the tab, a
FullPageSectioncomponent - The section contains a
ParagraphMediumfor description and aDynamicTablefor the linked issues
UI Component JSON for Linked Issues Table
json
{
"resourceType": "site",
"module": "jira:issuePanel",
"title": "linked-issues-table",
"action": "set",
"componentData": {
"type": "TabPanel",
"tabTitle": "Linked Issues",
"children": [
{
"type": "FullPageSection",
"title": "Linked Issues",
"children": [
{
"type": "ParagraphMedium",
"content": "The table below lists all other issues linked to this one."
},
{
"type": "DynamicTable",
"columnHeaders": [
{
"type": "TableHeader",
"title": "Key",
"valuePath": "linkedIssue.key",
"linkPath": "linkedIssue.issueUrl",
"fieldType": "lozenge"
},
{
"type": "TableHeader",
"title": "Summary",
"valuePath": "linkedIssue.fields.summary"
},
{
"type": "TableHeader",
"title": "Link Type",
"valuePath": "linkType",
"appearanceMap": {
"success": [
"done",
"Done",
"DONE"
],
"danger": [
"blocks",
"in progress",
"In Progress"
]
}
},
{
"type": "TableHeader",
"title": "Priority",
"fieldType": "lozenge",
"valuePath": "linkedIssue.fields.priority.name"
},
{
"type": "TableHeader",
"title": "Status",
"fieldType": "lozenge",
"valuePath": "linkedIssue.fields.status.name",
"appearanceMap": {
"success": [
"done",
"Done",
"DONE"
],
"information": [
"IN PROGRESS",
"in progress",
"In Progress"
]
}
}
],
"tableRows": "{{{linkedIssues: jiraIssue}}}"
}
]
}
]
}
}Configuration of Key Properties
DynamicTable
The DynamicTable component is the main element of this example. It has two key properties:
columnHeaders: An array ofTableHeaderobjects that define the columns of the table.tableRows: A Mustache template that specifies the data source for the table rows.
TableHeader
Each TableHeader object in the columnHeaders array can have the following properties:
type: Always "TableHeader"title: The display name of the columnvaluePath: The path to the data in the linked issue objectlinkPath(optional): The path to a URL if the cell should be a linkfieldType(optional): Specifies a special rendering for the field (e.g., "lozenge")appearanceMap(optional): Defines how different values should be styled
Customization
You can customize this table in several ways:
- Add or remove columns: Modify the
columnHeadersarray to change which fields are displayed. - Change column order: Reorder the
TableHeaderobjects in thecolumnHeadersarray. - Modify appearances: Adjust the
appearanceMapfor columns like "Link Type" and "Status" to change how different values are styled. - Change field types: Update the
fieldTypeproperty to change how data is displayed (e.g., as text, lozenge, etc.).
Data Source
The data for this table comes from the linked issues of the current Jira issue. This is specified in the tableRows property:
json
"tableRows": "{{{linkedIssues: jiraIssue}}}"This Mustache template tells the component to use the linkedIssues Template Function, passing in the current jiraIssue as an argument. The Template Function will return an array of linked issues, which the table will then render according to the specified column headers.