Appearance
Modules Reference
This page contains a list of all the App Maker UI modules and instructions on how to use them.
Jira Modules
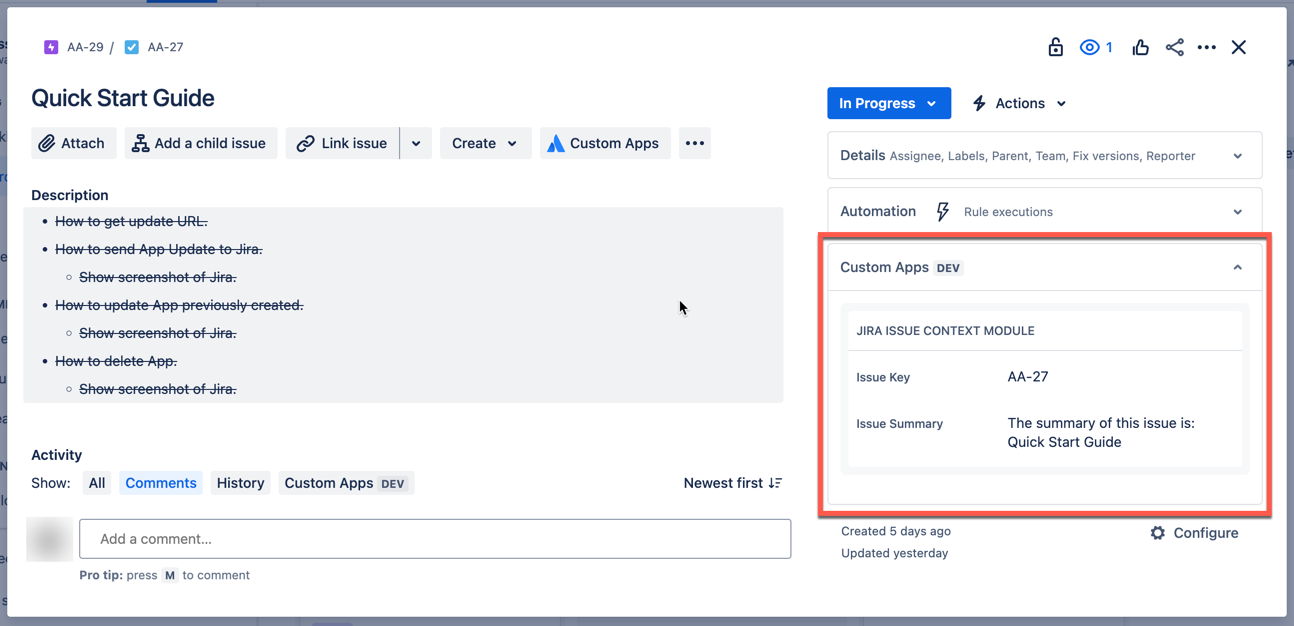
jira:issueContext
- The
"jira:issueContext"module is used to place a small card in the sidebar on the right-hand side of the Jira Issue view. - All the Apps configured to show in this Module will be displayed in a vertical stack in the sidebar.
- This module requires a
"StackedInformationGroup"component as the top-level component of any Apps placed within it.

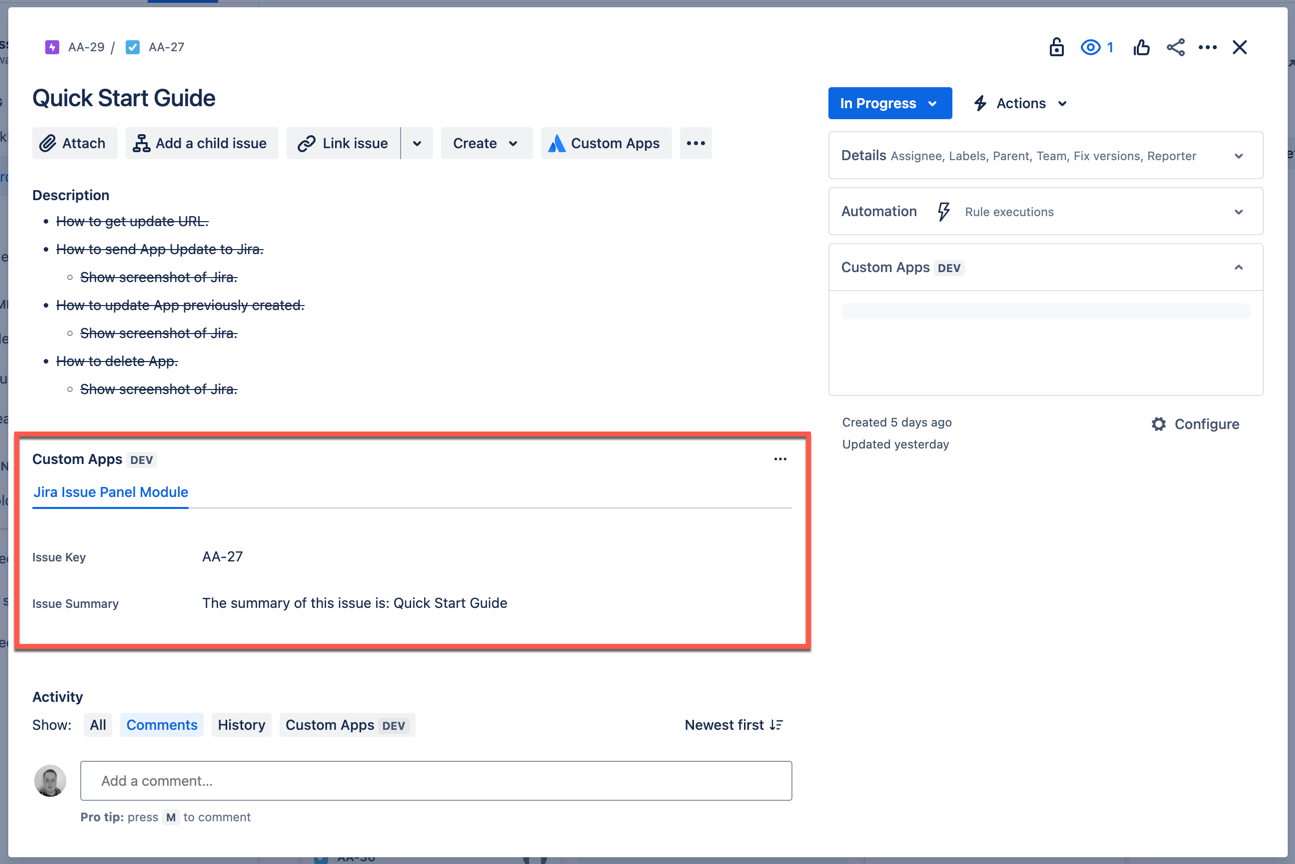
jira:issuePanel
- The
"jira:issuePanel"module is used to place a full-width panel below the "Description" section of the Jira Issue view. - This panel is activated by clicking the "Custom Apps" button at the top of the Issue view.
- Each of the Apps configured to show in this Module will be displayed in a separate tab in the Issue Panel.
- This module requires a
"TabPanel"component as the top-level component of any Apps placed within it.

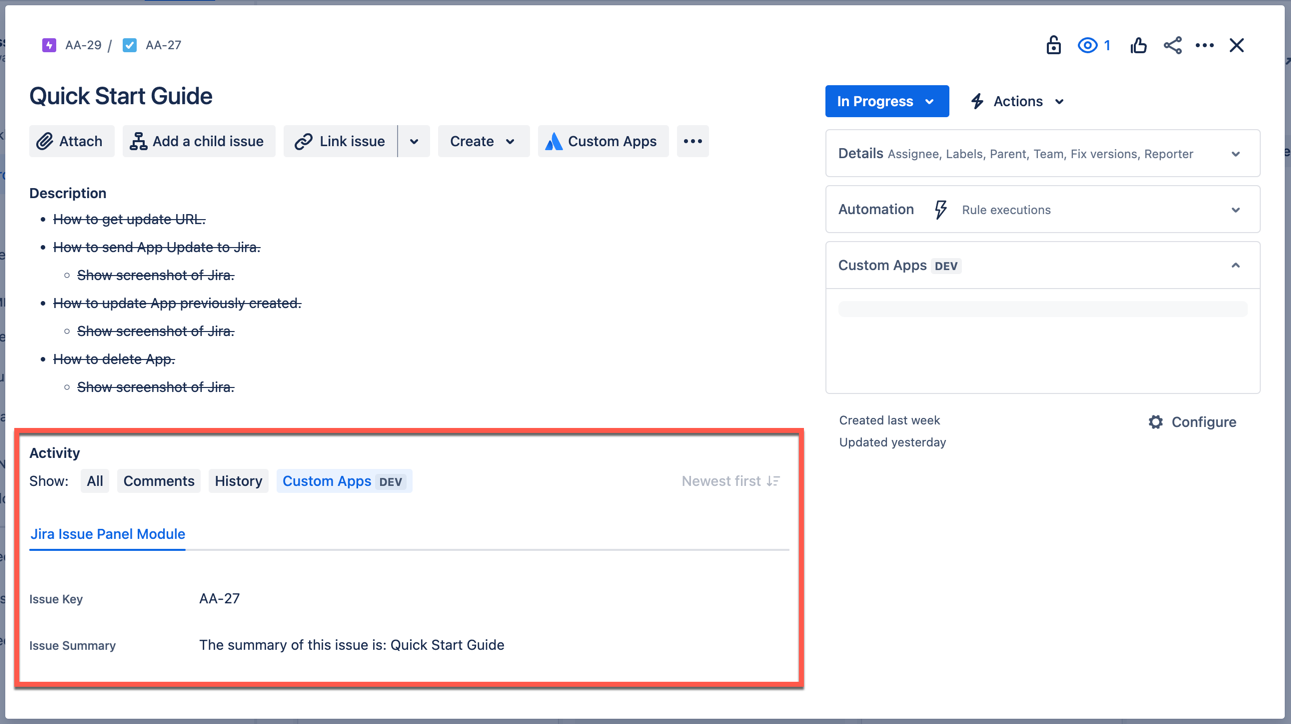
jira:issueActivity
- The
"jira:issueActivity"module is used to place a full-width panel in the "Activity" area of the Jira Issue view. - This panel is activated by clicking the "Custom Apps" button in the "Show:" list.
- Each of the Apps configured to show in this Module will be displayed in a separate tab in the Issue Panel.
- This module requires a
"TabPanel"component as the top-level component of any Apps placed within it.

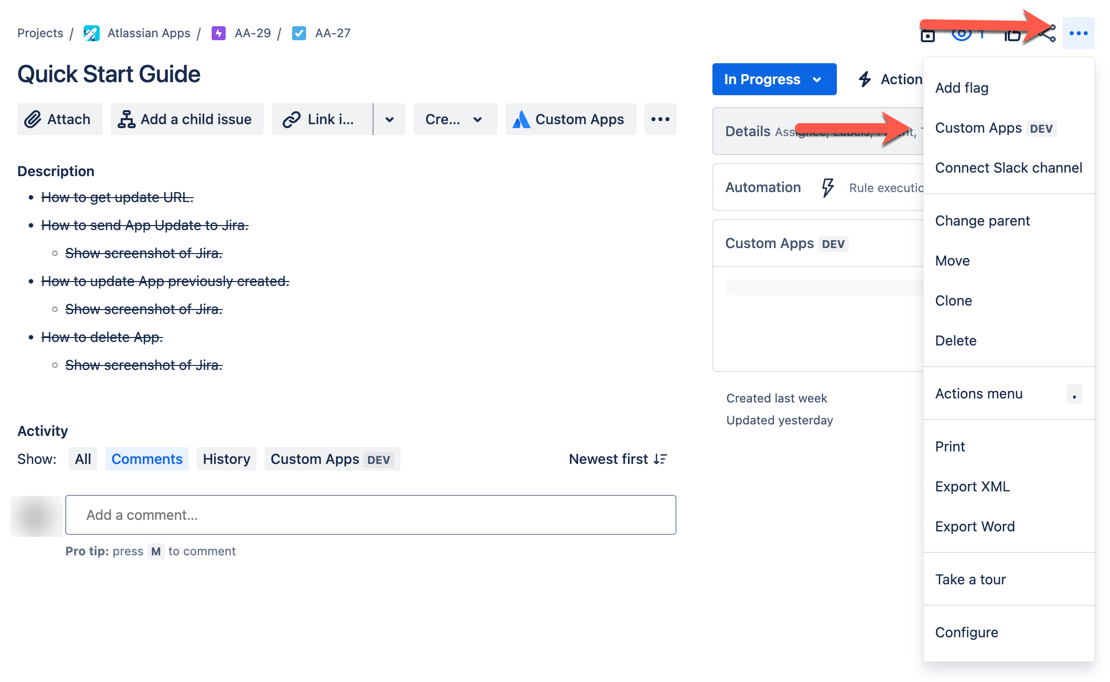
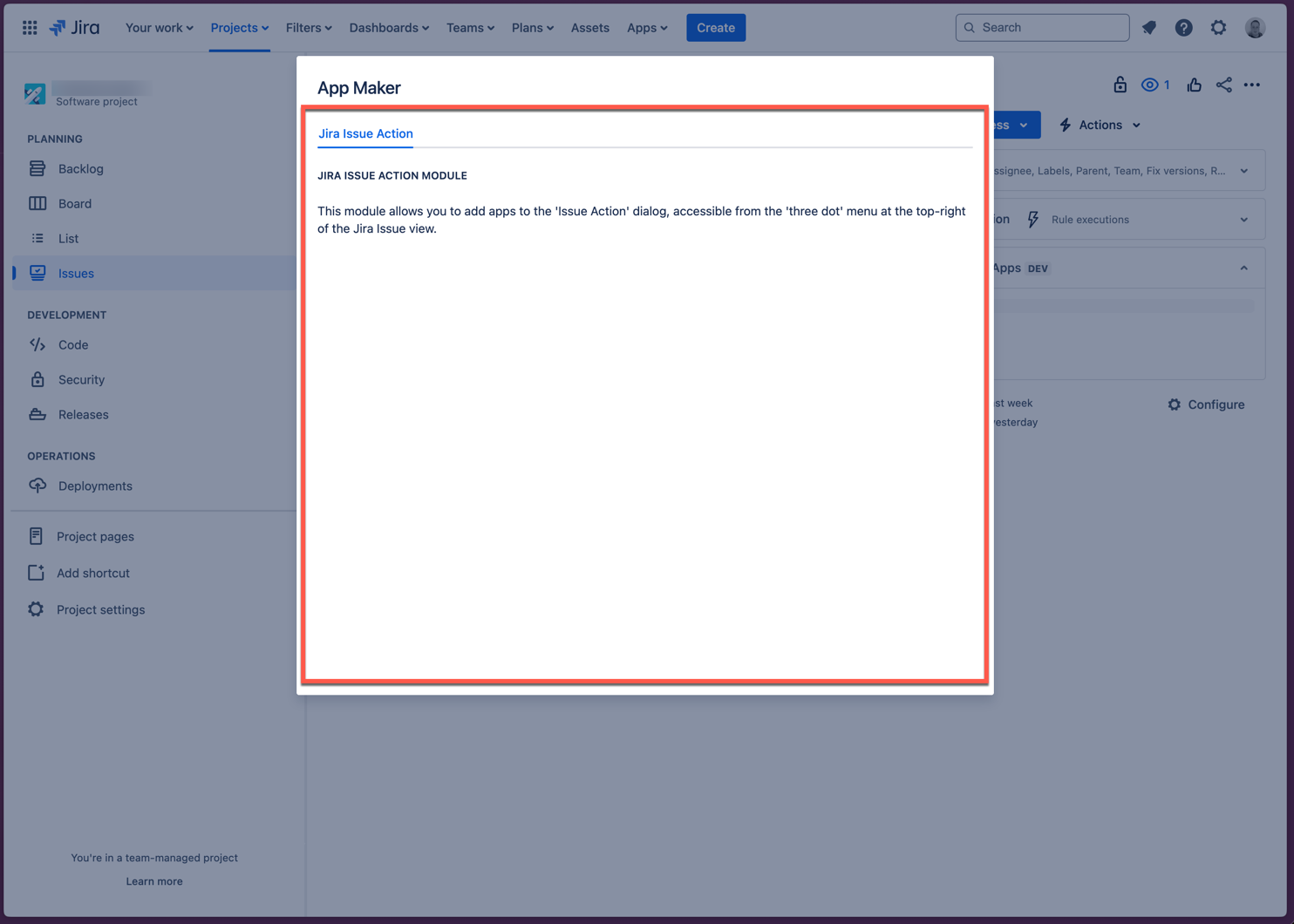
jira:issueAction
- The
"jira:issueAction"module is used to place an App into the Issue Action dialog window. - This dialog is activated by clicking the "Custom Apps" button in the 'Three Dots' menu in the top-right of the Jira Issue view.
- Each of the Apps configured to show in this Module will be displayed in a separate tab in the Issue Action dialog.
- This module requires a
"TabPanel"component as the top-level component of any Apps placed within it.


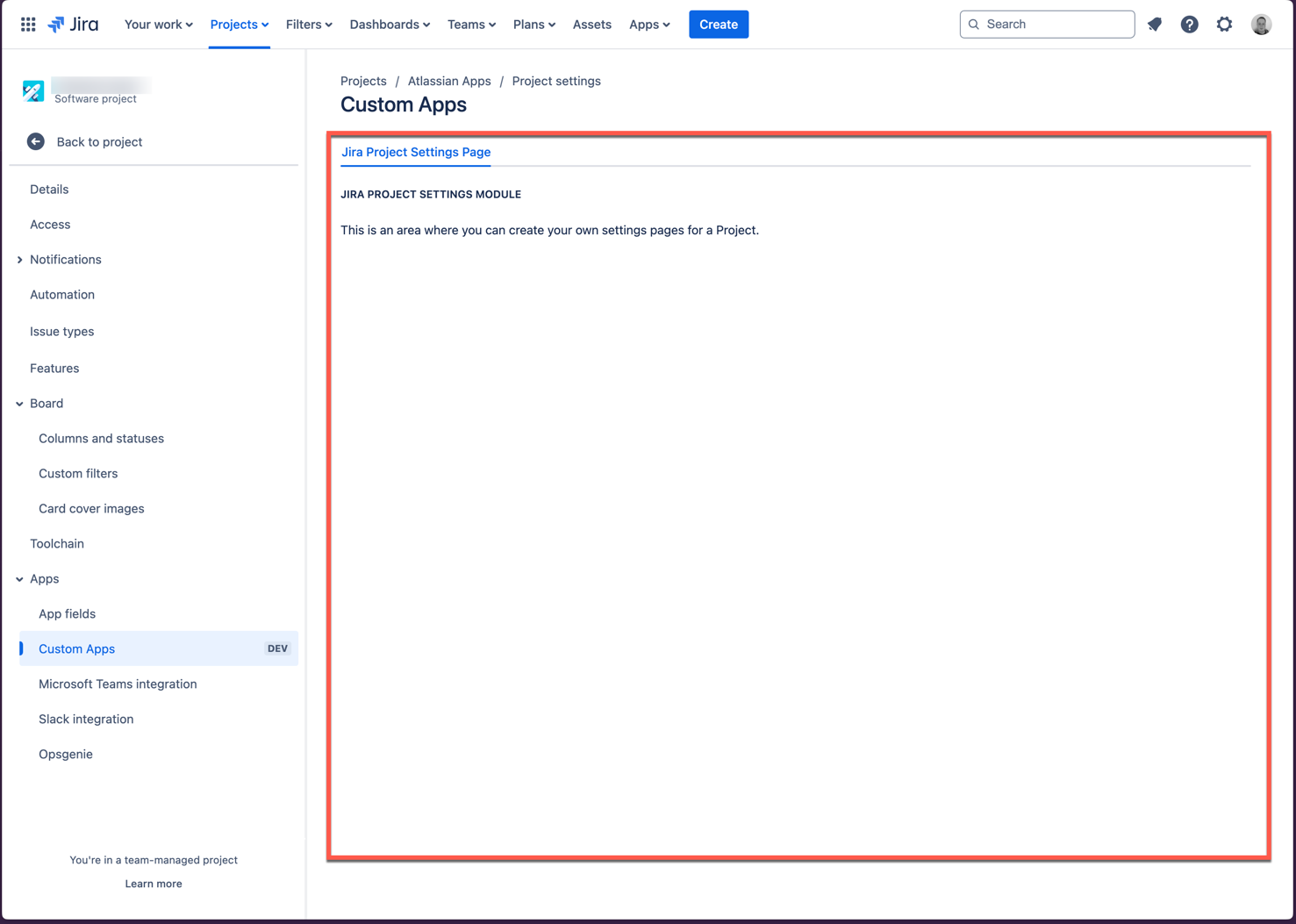
jira:projectSettingsPage
The
"jira:projectSettingsPage"module is used to add a full-page app into the Settings area of a Jira project.This page is accessed by clicking the "Custom Apps" button the sidebar on the left side of the Project settings area.
Each of the Apps configured to show in this Module will be displayed in a separate tab in the Custom Apps page.
This module requires a
"TabPanel"component as the top-level component of any Apps placed within it.
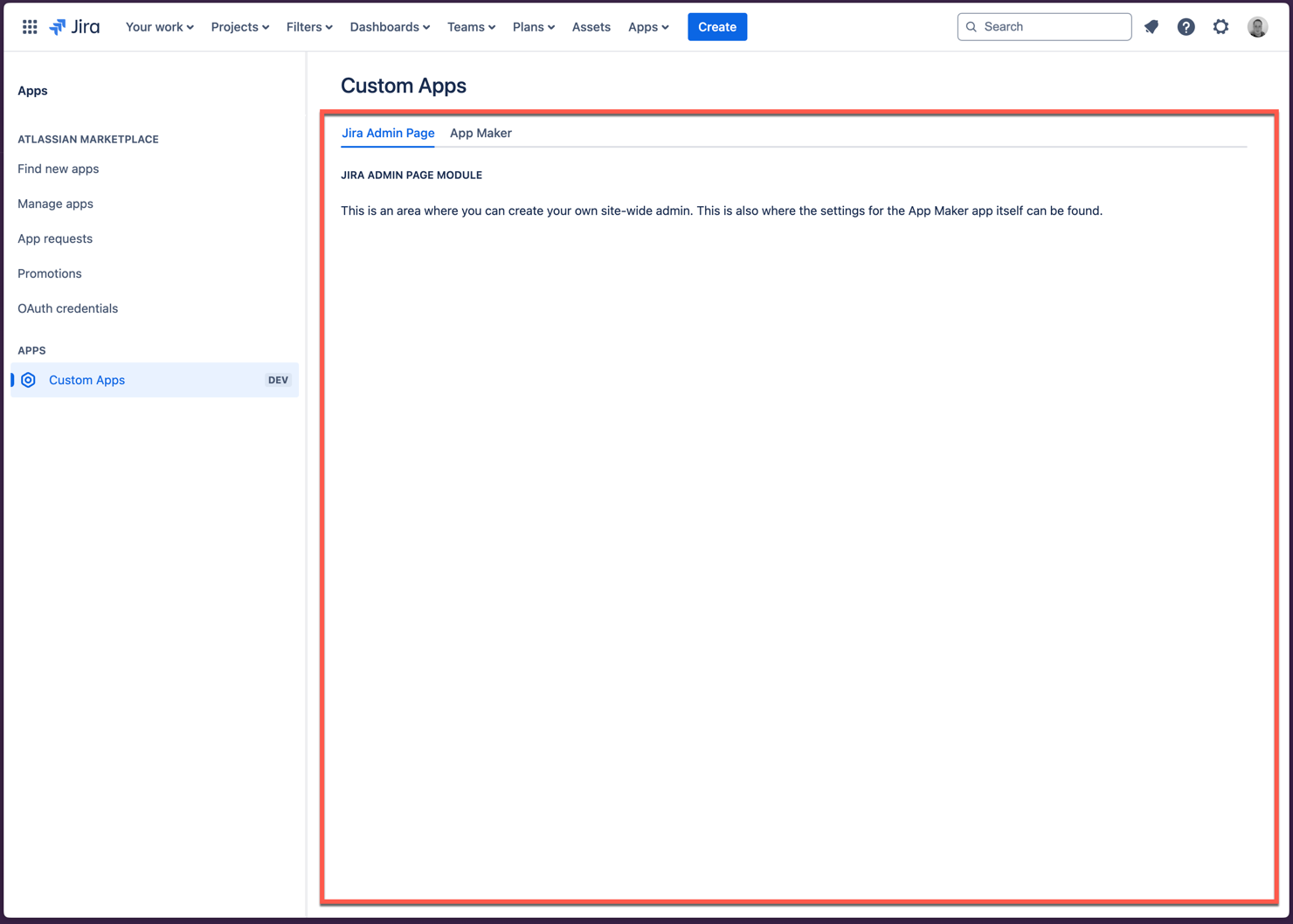
jira:adminPage
- The
"jira:adminPage"module is used to add a full-page app into the site-wide Admin area of a Jira site. - To access this area of the product, click the cog icon in the top-right of the page, and then click "Apps" in the "JIRA SETTINGS" section of the dropdown menu.
- Then, select the "Custom Apps" option in the sidebar on the left side of the page.
- Each of the Apps configured to show in this Module will be displayed in a separate tab in the Custom Apps page.
- This module requires a
"TabPanel"component as the top-level component of any Apps placed within it.

JSM Portal Modules
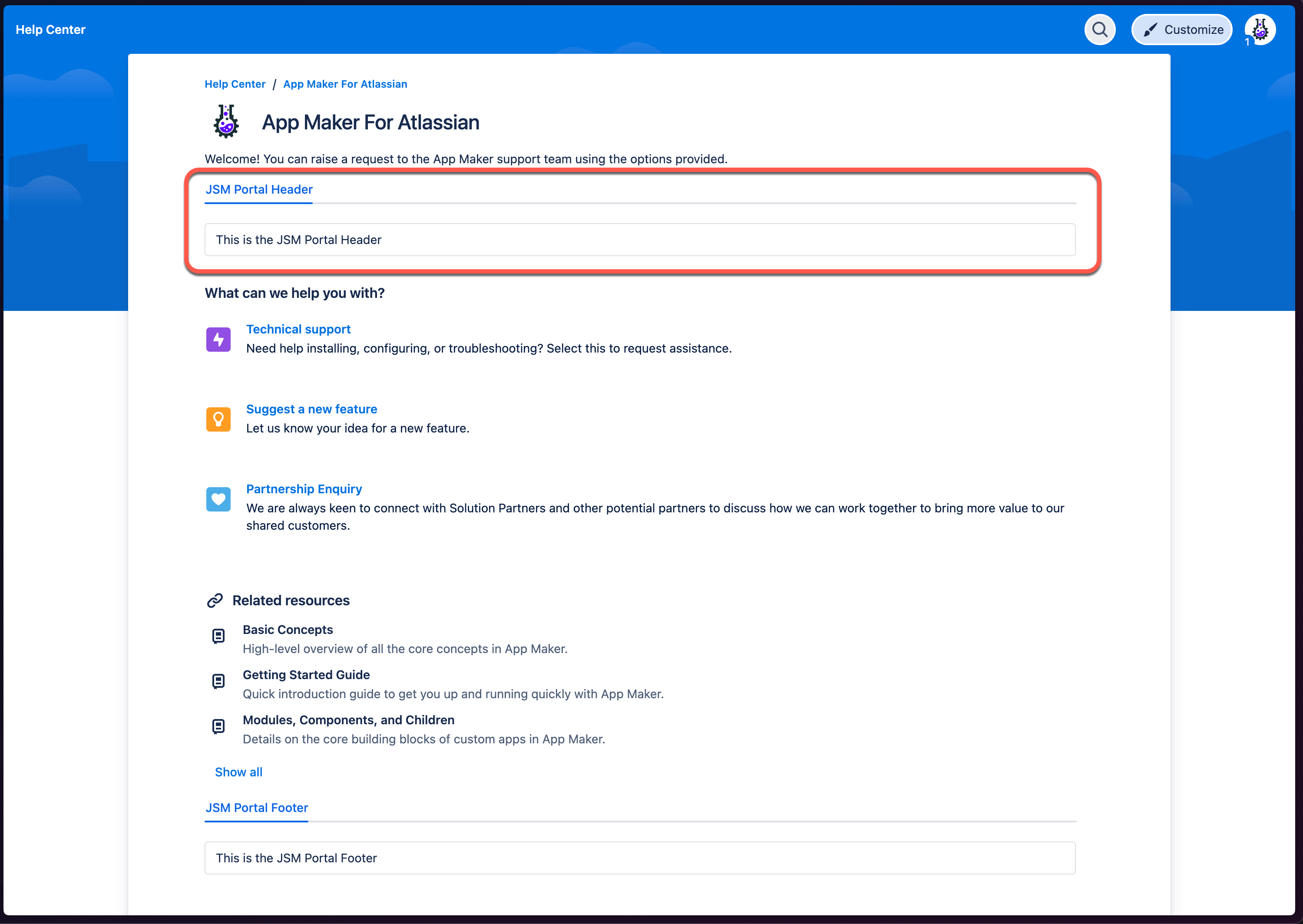
jiraServiceManagement:portalHeader
- The
"jiraServiceManagement:portalHeader"module is used to place a full-width panel at the top of the JSM Portal. - Each of the Apps configured to show in this Module will be displayed in a separate tab in the Portal Header.
- This module requires a
"TabPanel"component as the top-level component of any Apps placed within it.

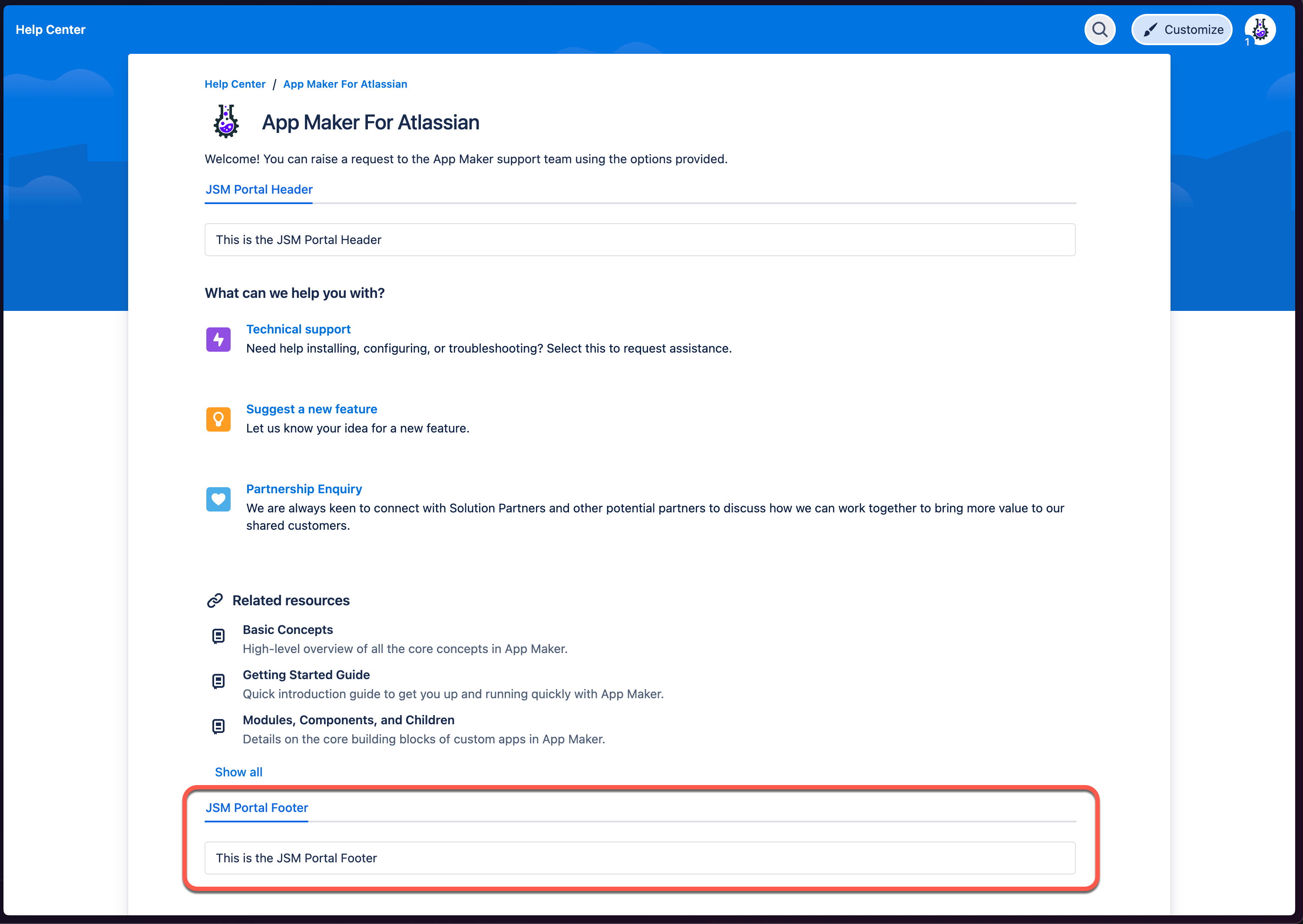
jiraServiceManagement:portalFooter
- The
"jiraServiceManagement:portalFooter"module is used to place a full-width panel at the bottom of the JSM Portal. - Each of the Apps configured to show in this Module will be displayed in a separate tab in the Portal Footer.
- This module requires a
"TabPanel"component as the top-level component of any Apps placed within it.

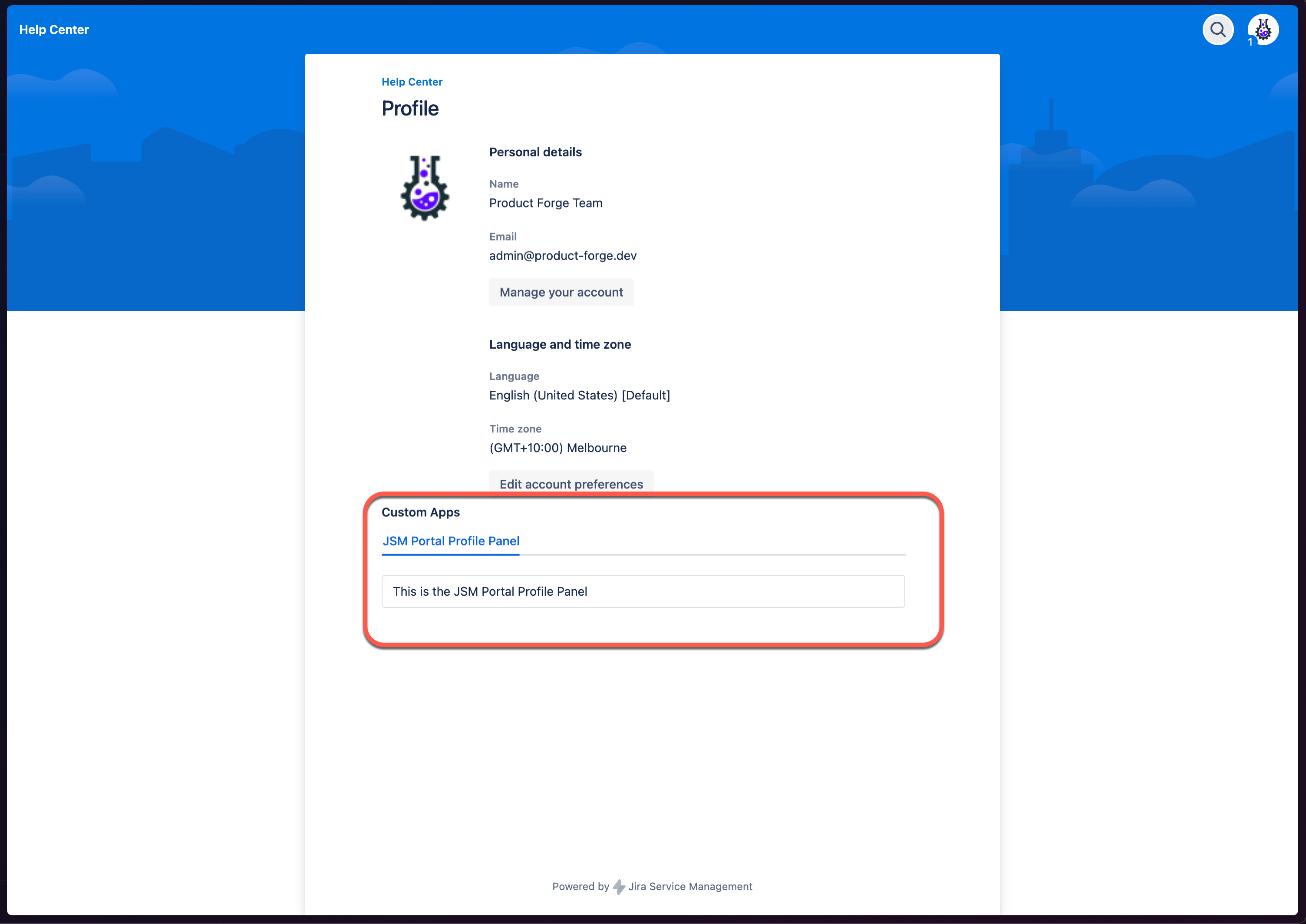
jiraServiceManagement:portalProfilePanel
- The
"jiraServiceManagement:portalProfilePanel"module is used to place a full-width panel in the "Profile" area of the JSM Portal. - To access this area of the product, click the user icon in the top-right of the JSM Portal.
- Each of the Apps configured to show in this Module will be displayed in a separate tab in the Portal Profile.
- This module requires a
"TabPanel"component as the top-level component of any Apps placed within it.

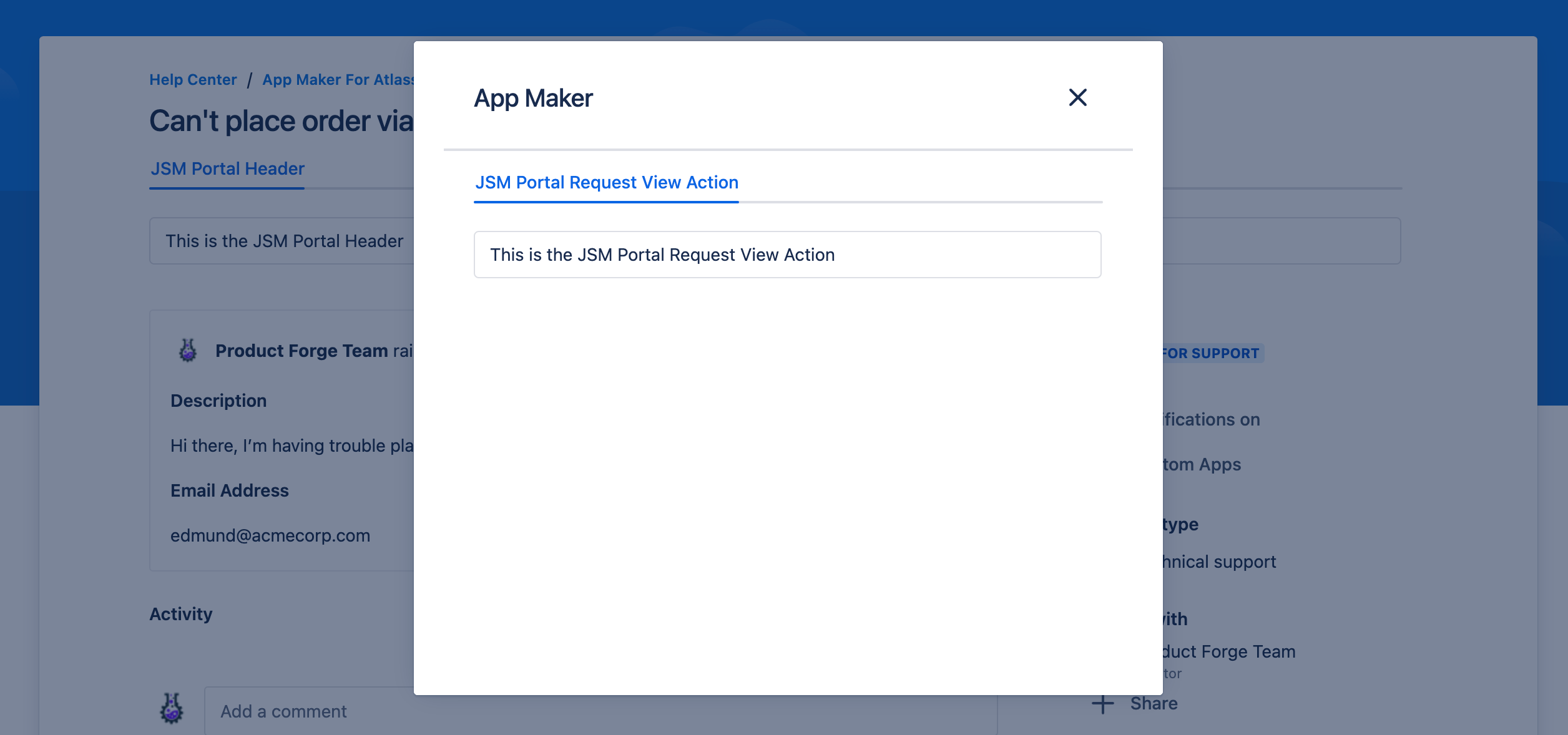
jiraServiceManagement:portalRequestViewAction
- The
"jiraServiceManagement:portalRequestViewAction"module is used to place an "Action" button on the JSM Ticket view which will render the app in a dialog window. - Each of the Apps configured to show in this Module will be displayed in a separate tab in the Action dialog.
- This module requires a
"TabPanel"component as the top-level component of any Apps placed within it.

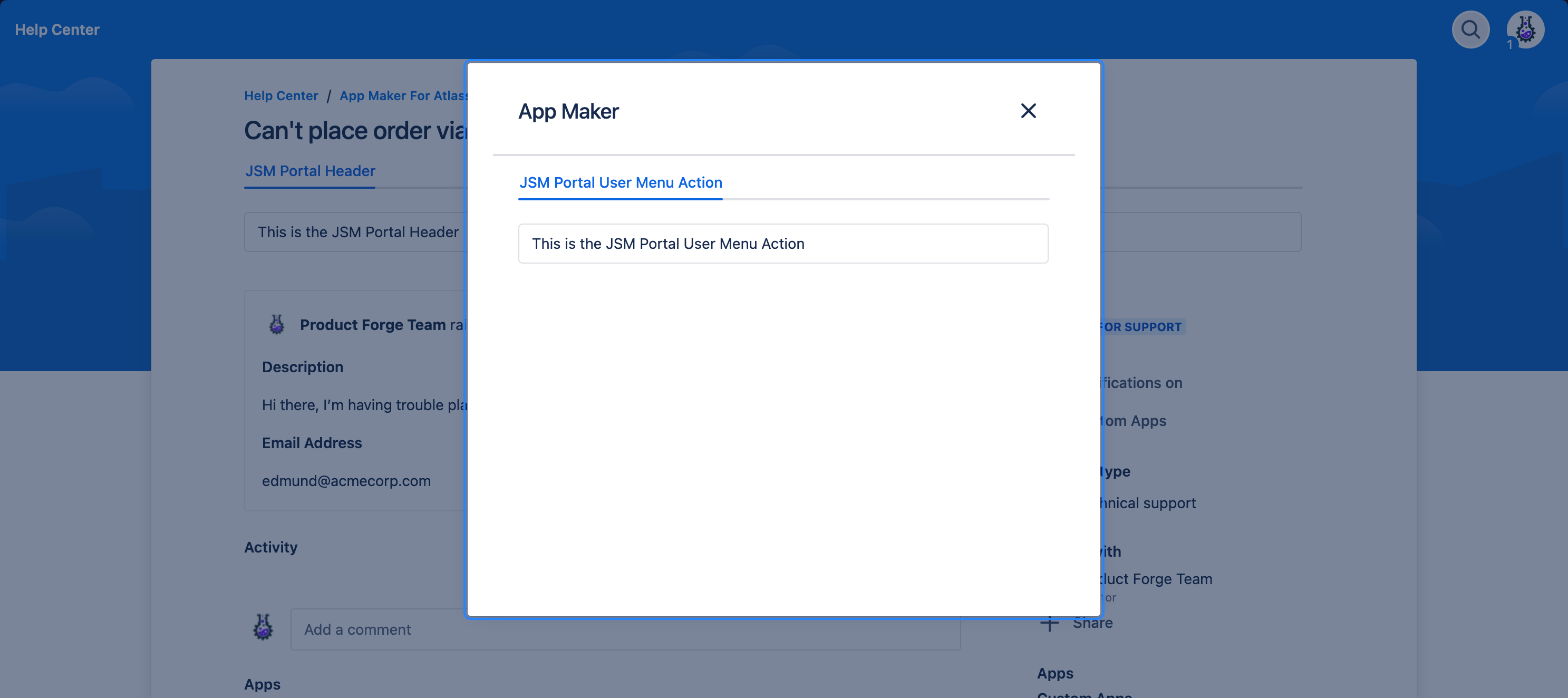
jiraServiceManagement:portalUserMenuAction
- The
"jiraServiceManagement:portalUserMenuAction"module is used to place an "Action" button in the user menu in the top-right of the JSM Portal. - Each of the Apps configured to show in this Module will be displayed in a separate tab in the User Menu Action dialog.
- This module requires a
"TabPanel"component as the top-level component of any Apps placed within it.

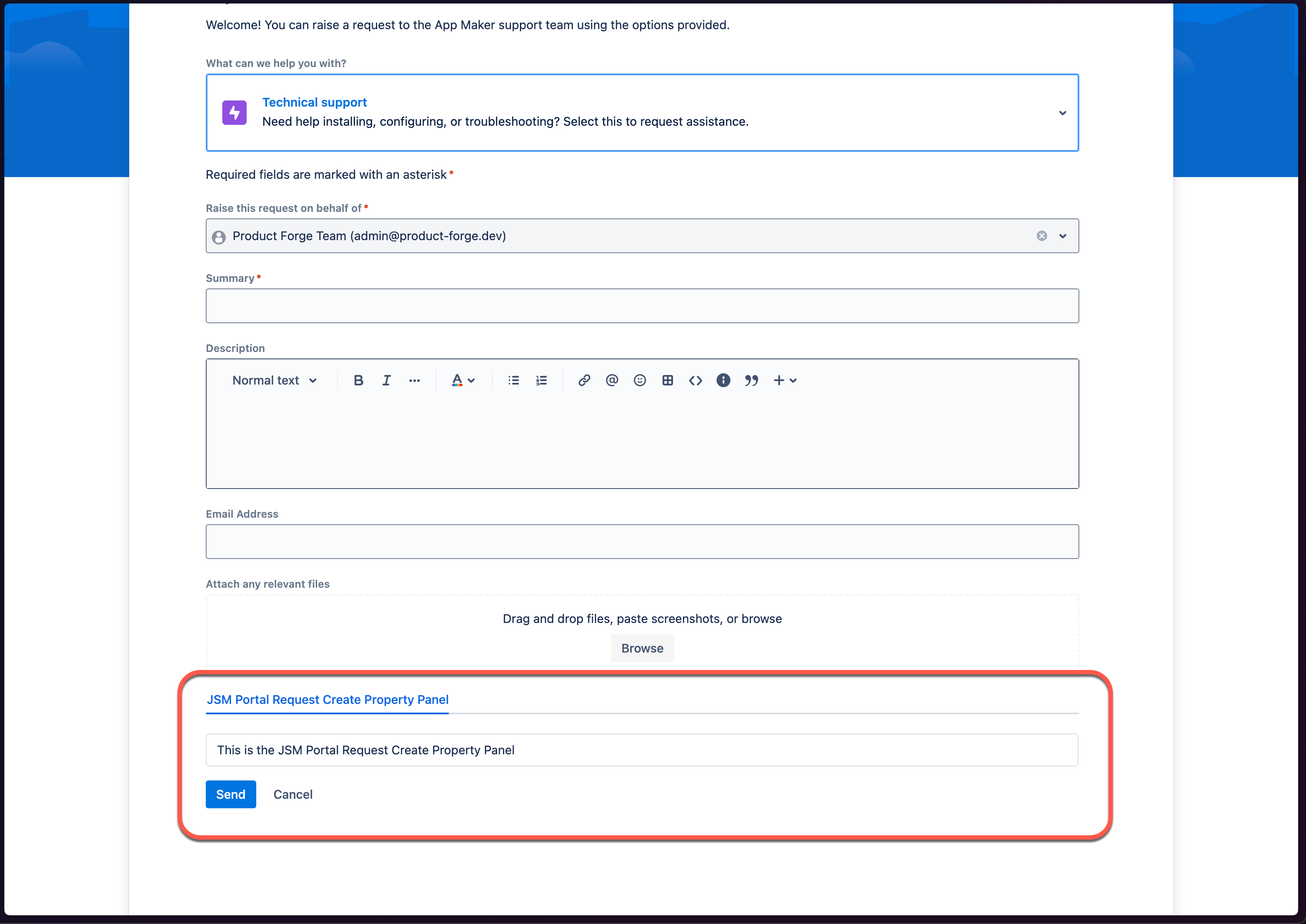
jiraServiceManagement:portalRequestCreatePropertyPanel
- The
"jiraServiceManagement:portalRequestCreatePropertyPanel"module is used to place a full-width panel on the "Create Request" page of the JSM Portal. - Each of the Apps configured to show in this Module will be displayed in a separate tab in the Request Create Property Panel.
- This module requires a
"TabPanel"component as the top-level component of any Apps placed within it.

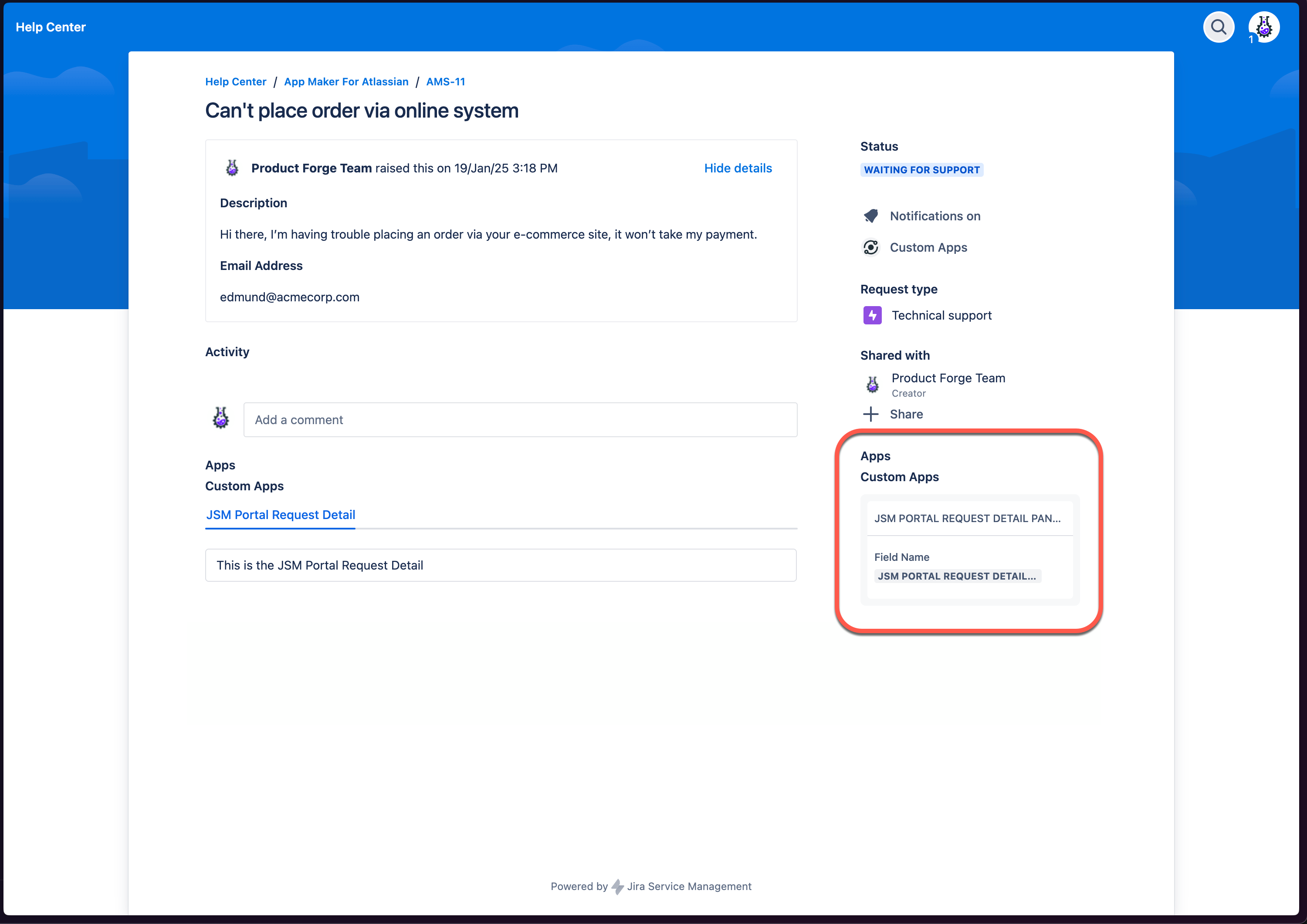
jiraServiceManagement:portalRequestDetailPanel
- The
"jiraServiceManagement:portalRequestDetailPanel"module is used to place a Stacked Information Group in the "Request Detail" area (Right-hand sidebar) of a JSM Ticket. - To access this area of the product, open a JSM ticket from the customer portal.
- Each of the Apps configured to show in this Module will be displayed in a vertical stack in the sidebar.
- This module requires a
"StackedInformationGroup"component as the top-level component of any Apps placed within it.

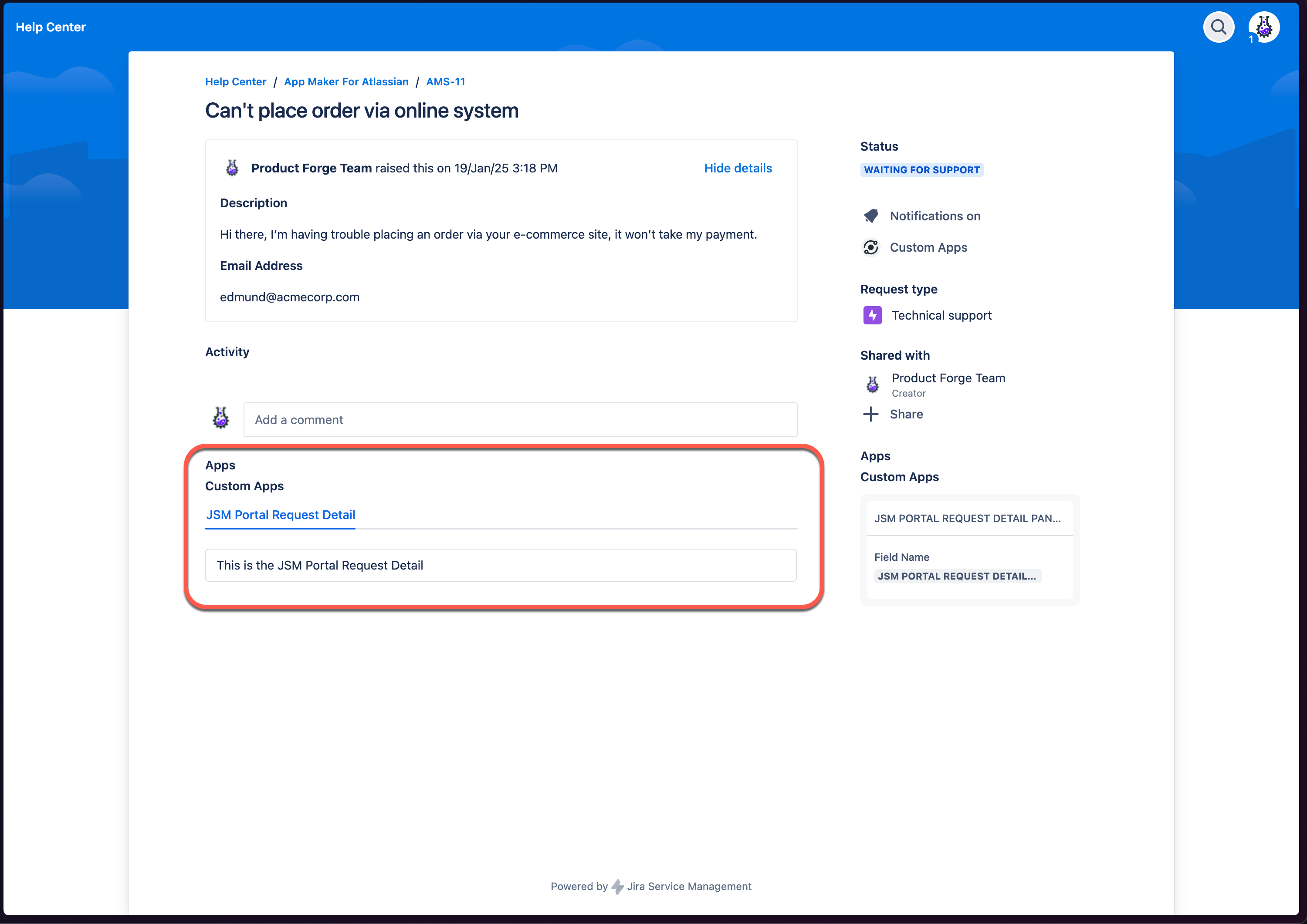
jiraServiceManagement:portalRequestDetail
- The
"jiraServiceManagement:portalRequestDetail"module is used to place a full-width panel in the main section of a JSM Ticket. - Each of the Apps configured to show in this Module will be displayed in a separate tab in the Request Detail Panel.
- This module requires a
"TabPanel"component as the top-level component of any Apps placed within it.