Appearance
Basic Dynamic Content
Up to this point, all the Apps you've built have been static. They've displayed the same content every time you load them, depending on what you've hard-coded into the JSON used to define your UI Components.
Now, obviously, this isn't what you expect from an "App" - Apps are meant to be dynamic, showing you information that's relevant to the context you're in.
In App Maker, we have a few different ways to make your Apps dynamic, these range from:
- Simple options like templating data from existing Jira Issue/Project fields.
- To more advanced options like:
- Injecting data from stand-alone Data Objects or Data Lists stored in your App Maker instance.
- Or using Webhooks to pull in data from external systems with Webhook Transforms.
Templating Data From Jira Issue
- UI Components support templating data from the Jira issue that the Component is being displayed in using Handlebars Syntax.
- This dynamic content will be updated every time the Component loads, so will always be in sync with the latest data available in your Jira instance.
- This type of dynamic content is particularly useful for creating your own custom UI widgets that group together sets of fields or inject the values from certain fields into templated blocks of content.
- When combined with Jira Custom Fields, this functionality becomes even more powerful, allowing you to create custom UI widgets that display the values of your custom fields in a way that makes sense to your users.
- Using the
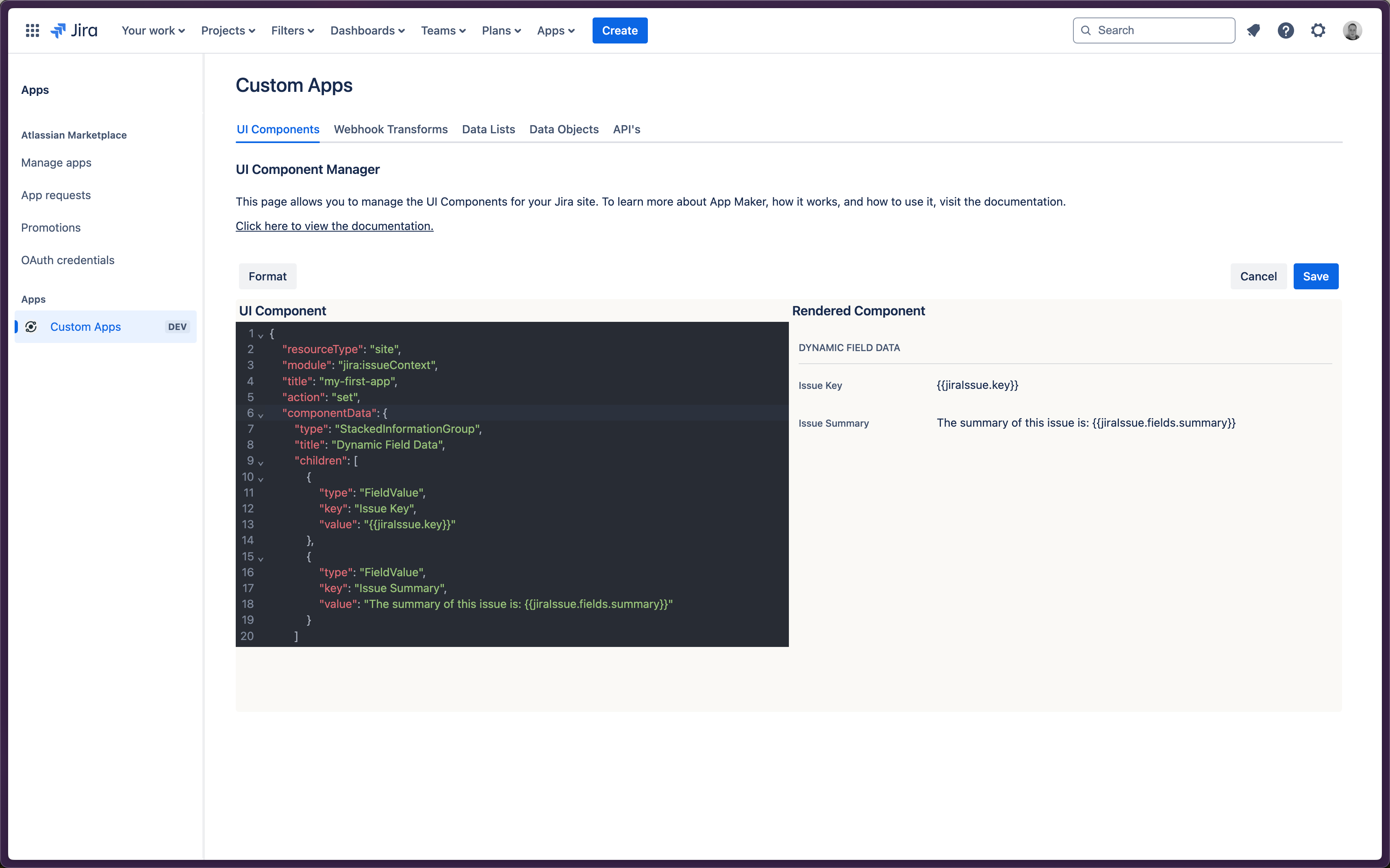
"jira:issueContext"module from earlier, lets create a sidebar widget that displays the issue key and summary of the issue that the Component is being displayed in. - To do that, we'll use the same JSON structure as before, but this time we'll template some Jira issue data into the
componentDataobject using the JSON below.
Basic templating with Jira fields
- Note the
appearanceproperty in the "Issue Summary" field. This is a property that can be used to change the appearance of the field in the UI. - In this case, we're setting it to
neutralto make the field appear as plain text rather than a lozenge. This allows the text to wrap over multiple lines.
json
{
"resourceType": "site",
"module": "jira:issueContext",
"title": "my-first-app",
"action": "set",
"componentData": {
"type": "StackedInformationGroup",
"title": "Dynamic Field Data",
"children": [
{
"type": "FieldValue",
"key": "Issue Key",
"value": "{{jiraIssue.key}}"
},
{
"type": "FieldValue",
"key": "Issue Summary",
"appearance": "neutral",
"value": "The summary of this issue is: {{jiraIssue.fields.summary}}"
}
]
}
}
- The
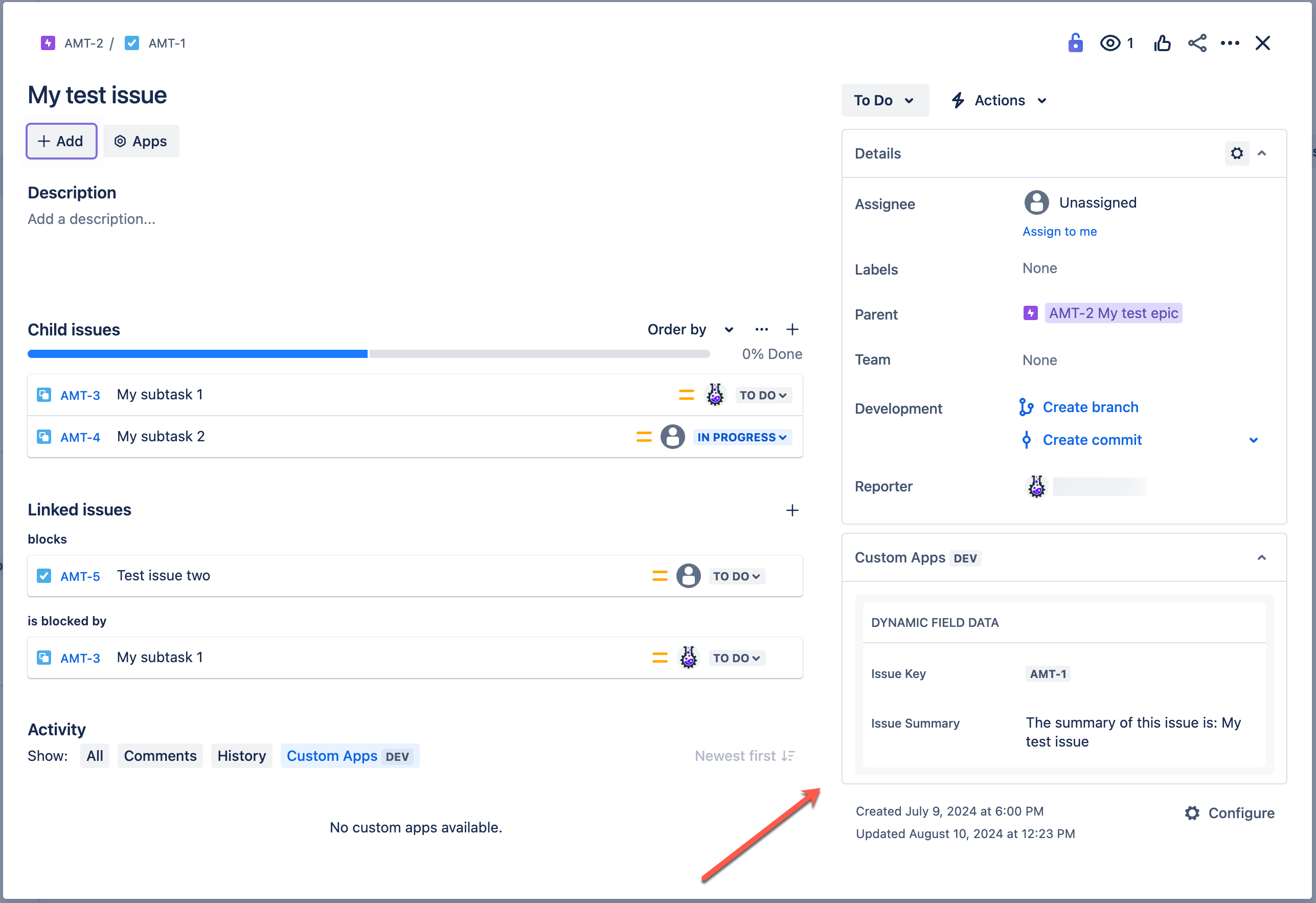
"jiraIssue.key"and"jiraIssue.fields.summary"are Handlebars expressions that will be replaced with the actual issue key and issue summary from the Issue that the Component is being displayed within. - Save the new UI Component and open up a Jira issue, you should see your new Component, now displaying with the dynamic content from the Jira issue.
- Notice how with the Issue Key, we just display the value of the field by itself, but with the Summary, we inject that content into a sentence.
- This second technique is particularly useful when you want to display the value of a field in a larger block of template content.
Jira data templated into UI Component

- Combining this technique with things like Jira Automation (which can be used to automatically set & update the values of certain fields on your Jira issues) can be a super-simple way to create fully dynamic apps that display always up-to-date information to your users.
TIP
You can also template fields from the Project that the App is being displayed within by using jiraProject as the root for your Handlebars expression instead of jiraIssue.
Cleaning Up
- Remember to go back to your UI Components list and delete the old UI Component you created so that they're not cluttering up your Jira site.
Next Steps
- While templating data from the Jira issue is a great way to get started with dynamic content, data that's already available in your Jira instance isn't the most exciting or valuable thing to be using for your Apps.
- Ideally, you want to be able to use data from other systems, structured in ways to make it consumable and scalable for large-scale, sophisticated use-cases.
- For that, you'll need to take advantage of some of our more advanced features for storing and managing data for use in your Apps.
- These features include things like Data Objects, Data Lists, and Webhook Transforms.