Appearance
Basic Concepts
Before we dive into the details of building apps with App Maker, it's important to understand some core concepts.
Apps
Apps are the top level "entity" that we talk about with App Maker. An App is a collection of different "child entities" working together to solve problems for users.
Apps are made up of UI Components, Data Objects/Lists, and Webhook Transforms that work together to create powerful solutions to real-world problems.
Dynamic Content
Apps wouldn't be very useful if they were just static content that never changed. App Maker offers multiple ways to make the content shown to your users dynamic, allowing you to provide them with up-to-date information and real-time functionality.
Dynamic content can include:
- Data from Jira, Confluence, or other Atlassian products
- Information from 3rd party services
- Data from your own internal systems
When creating your UI Components, you'll be able to use our powerful templating system to inject dynamic data into your app.
App Entities
UI Components
Apps in App Maker consist of Components added to the UI of your Atlassian product. UI Components are the fundamental building blocks in App Maker that determine how users see and interact with your app.
Managing UI Components
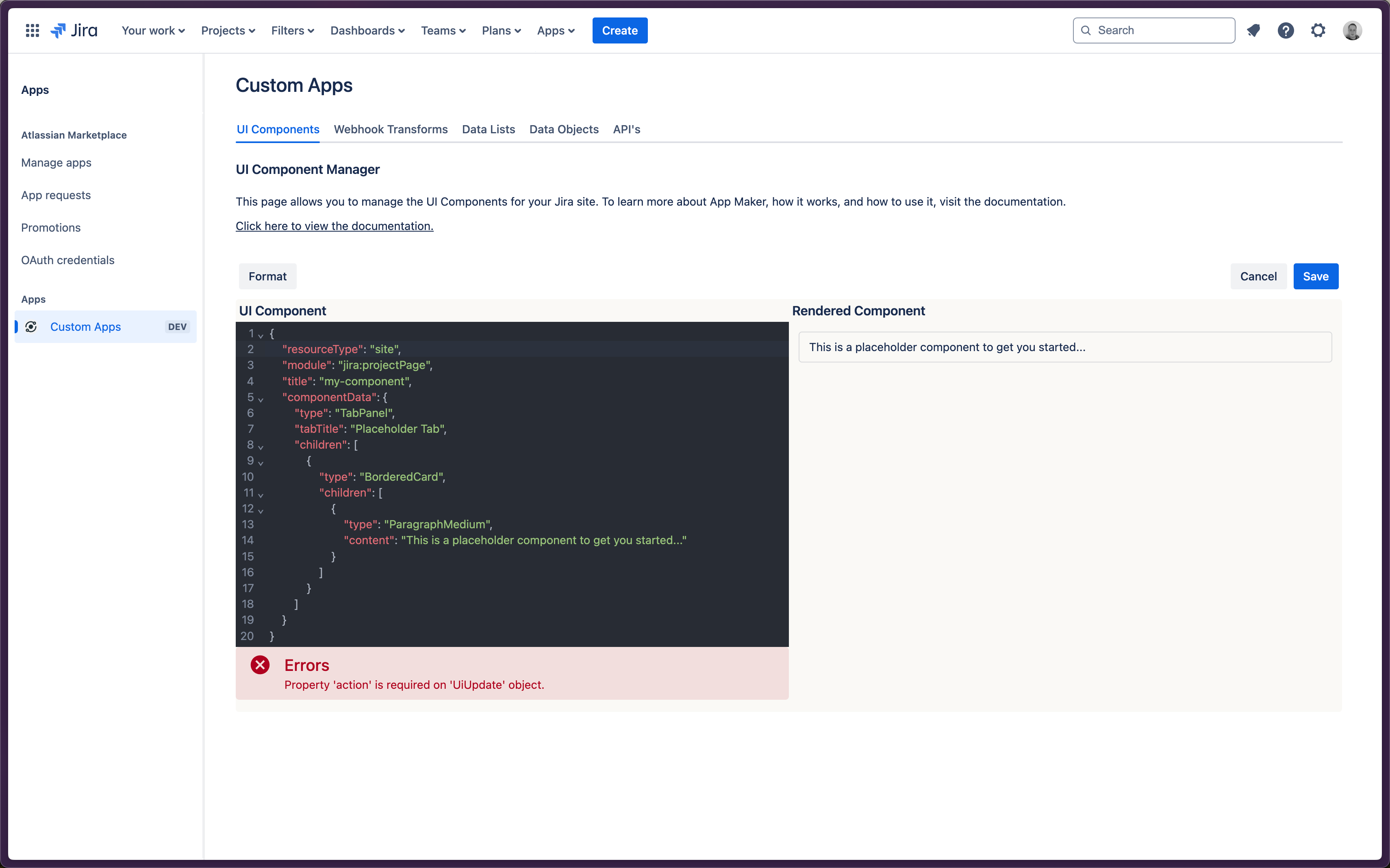
You create and update UI Components using the UI Component Editor, available in the App Maker section of your Jira site settings.
- UI Components are defined using a JSON structure that describes their properties and the hierarchy of child Components that make them up.
- You can review a list of all the UI Components created in your Jira site from the App Maker settings page.
- From here you can edit or delete existing UI Components, or create new ones.
Modules
Modules are Atlassian's term for the locations within the UI where UI Components can be displayed, such as issue sidebars, dialogs, or full-page views.
Each UI Component you create with App Maker exists within a single Module, but each Module supports multiple UI Components. We manage how all the different UI Components are displayed within each Module, so you don't need to worry about it.
Available Modules
Take a look at the modules reference for information on the different modules available in App Maker.
Component Structure
UI Components are organised in a hierarchical structure, with many UI Components supporting their own child or children components. You build the App you want by assembling UI Components like lego blocks, and App Maker handles the rest.
Pre-built Components
App Maker has a list of pre-built UI Components that can be used for building Apps, including guidelines on their structure and how they can be used. These Components are pre-styled by our team to seamlessly match the Atlassian Design System.
This approach makes it easy for you to build apps that perfectly match the surrounding product, without worrying about styling or design. You can focus solely on the structure and logic of your app, confident that it will always look great and align with the rest of the product.
UI Components Reference
Want more information on the Components available in App Maker? Check out our Components reference!
Data Objects/Lists
Data Objects and Data Lists are the second major feature of Apps in App Maker. These entities allow you to store and retrieve data with your app, which can then be injected into UI Components to create dynamic content. This is essential for building apps that provide real-time information to users, rather than just static content.
Data Objects
Data Objects are a way to store single unique instances of structured data within your app.
- Each Data Object has a specific name which you can refer to in UI Components to display the data it contains.
- Data Objects are "singular", meaning they are designed to be used in a situation where there is only one instance of the data you're storing, and you want that one instance to be available everywhere in your app.
- For example, you might store some information about your company, like its name, logo, and address, in a Data Object titled
company-info, so it can be displayed in multiple places throughout your app.
Data Lists
Data Lists are a way to store multiple instances of similarly shaped structured data within your app.
- Each Data List has a specific name which you can refer to in specific UI Components to display the data the list contains.
- Data Lists are, as the name would imply, "lists" of data, meaning they are designed to be used in a situation where you have multiple instances of the same type of data, and you want to display them all together.
- For example, you might have a list of all the customers your company works with stored in a Data List titled
customers. - Each customer in the list would have the same structure (e.g. name, email, phone number), but different values.
- You can use things like a
DynamicTableUI Component to display all the customers in thecustomersData List in a table format.
Webhook Transforms
Webhook Transforms are how you can integrate your app with external services or systems and add basic logic to your apps.
- Webhook Transforms allow you to take data from an incoming webhook, transform it into a format/shape that can be used by your app, and then store that data in a Data Object or Data List.
- This is useful for integrating with 3rd party services, or your own internal systems, to provide real-time data to your users.
- For example, you might have a Webhook Transform that listens for updates to a customer's information in your CRM, and transforms that data into a format that can be stored in a Data List in your app.
- You can also trigger Webhook Transforms from within Jira using Automation Rules that use a Web Request action.
Additional Features
Built-in Validation and Error Handling
All the entities in App Maker feature built-in validation and error handling to ensure proper usage. If you attempt to create an entity that doesn't make sense, App Maker will let you know and help you fix it in real-time.
UI Component Validation

Scoping
When we say "scoping", we're talking about where and when entities in your app are or aren't available within the Atlassian product. For example, you might want to show a certain UI Component only on Issues within a specific Jira project.
What do we mean by "Entity"?
- App Maker Apps are made up of UI Components, Data Objects/Lists, and Webhook Transforms.
- Each of these different types of entity can be scoped independently.
- This gives you extensive flexibility in how you present and store information to users.
- For example, you might have a UI Component that is scoped to the site level, but a Data Object that is scoped to a specific project.
- In this case, the UI Component would be visible everywhere, but the data it displays would be different depending on the project.
App Maker provides very powerful tooling for scoping the different parts of your apps, ensuring they appear exactly where you want them, in exactly the way you want them to. This helps prevent cluttering the UI of your tools with unnecessary or irrelevant junk.
Entities have three primary levels that they are scoped at:
"site": This is the highest level of scoping, meaning the relevant entity is available everywhere in the Jira site. Consider this a "Global" scope."project": This intermediate level of scoping means the entity is available only within a specific project in the Jira site (defined by its Project key)."issue"- (Only for Data Objects & Data Lists): This is the lowest level of scoping, meaning the entity is available only on a specific Jira Issue.
Important to understand is that scoping is a very flexible system, and entities that are scopes differently can still interact with each other in a way that is easy to understand.
- For example, you might have a UI Component that is scoped to the site level, but a Data Object that is scoped to a specific project.
- In this case, the UI Component would be visible everywhere, but the data it displays would be different depending on the project because the UI Component would "inherit" and Data Objects scoped to the project that it's being rendered inside of.
- As you change projects, the UI Component stays the same, but the data it displays changes.