Appearance
UI Components - Deep Dive
There are three important concepts to understand when creating Apps that show up in the UI with App Maker: Modules, Components, and Children.
The "Front-end" of apps are a hierarchy of UI Components, each nested within each other (think "Russian nesting doll" - but Australian, and with a lot more JSON...)
REMINDER
Modules: App Maker supports various areas where you can mount your apps into the UI of Atlassian products. These areas are called Modules.
Components: Inside those modules, you will create apps composed of a series of nested Components.
Children: Each Component can have a series of children Components. This is how you create "nesting"; that is, the hierarchical structure that makes up your app.
Using Different Modules
Adding UI Components to different modules within the UI is as simple as updating a single field in JSON objects used to create your first app.
Creating New UI Component
- Navigate to the App Maker page in your Jira Settings section.
- Select the UI Components tab and click "New" to create a new UI Component.
- Copy and paste the JSON below into the editor, then click "Format" so that it's all nicely laid out and easy to read.
- Click "Save" to create the new UI Component and close the editor.
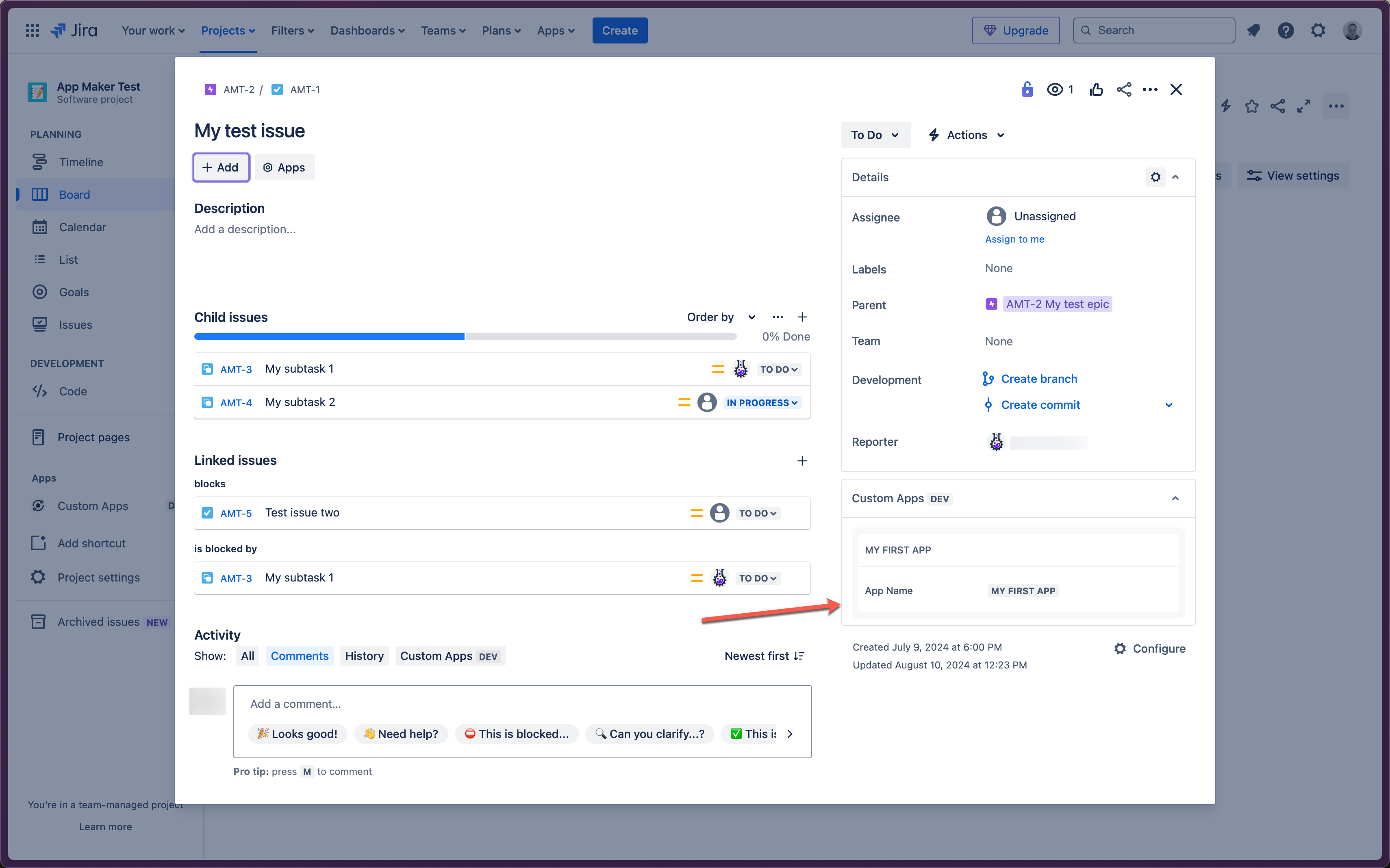
- Now open up a Jira issue and check the right-hand side of the screen. You should see a new panel with your app inside it.
New UI Component in "jira:issueContext" Module
json
{
"action": "set",
"resourceType": "site",
"module": "jira:issueContext",
"title": "my-first-app",
"componentData": {
"type": "StackedInformationGroup",
"title": "My First App",
"children": [
{
"type": "FieldValue",
"key": "App Name",
"value": "My First App"
}
]
}
}
Changing Modules
- Navigate to the App Maker page in your Jira Settings section.
- Select the UI Components tab, and click the "Clone" button on the row in the table for the UI Component you just created.
- Note: Even though there is an "Edit" option, we're using "Clone" here because we want to change the
modulethe UI Component is shown in. - Some properties (
resourceType,resourceKey,title, &module) are locked after creation, meaning you need to Clone the item and set the new values rather than editing the original entity.
- Note: Even though there is an "Edit" option, we're using "Clone" here because we want to change the
- Update the
modulefield fromjira:issueContext"tojira:issueActivity, as shown below.
Updated UI Component JSON
json
{
"resourceType": "site",
"module": "jira:issueActivity",
"title": "my-first-app",
"componentData": {
"type": "StackedInformationGroup",
"title": "My First App",
"children": [
{
"type": "FieldValue",
"key": "App Name",
"value": "My First App"
}
]
}
}- You'll notice that we're using the same
titleas before! This is fine in this context because we're creating this UI Component in a differentmodule.
WARNING
UI Components within the same module must have unique title values to avoid overwriting each other.
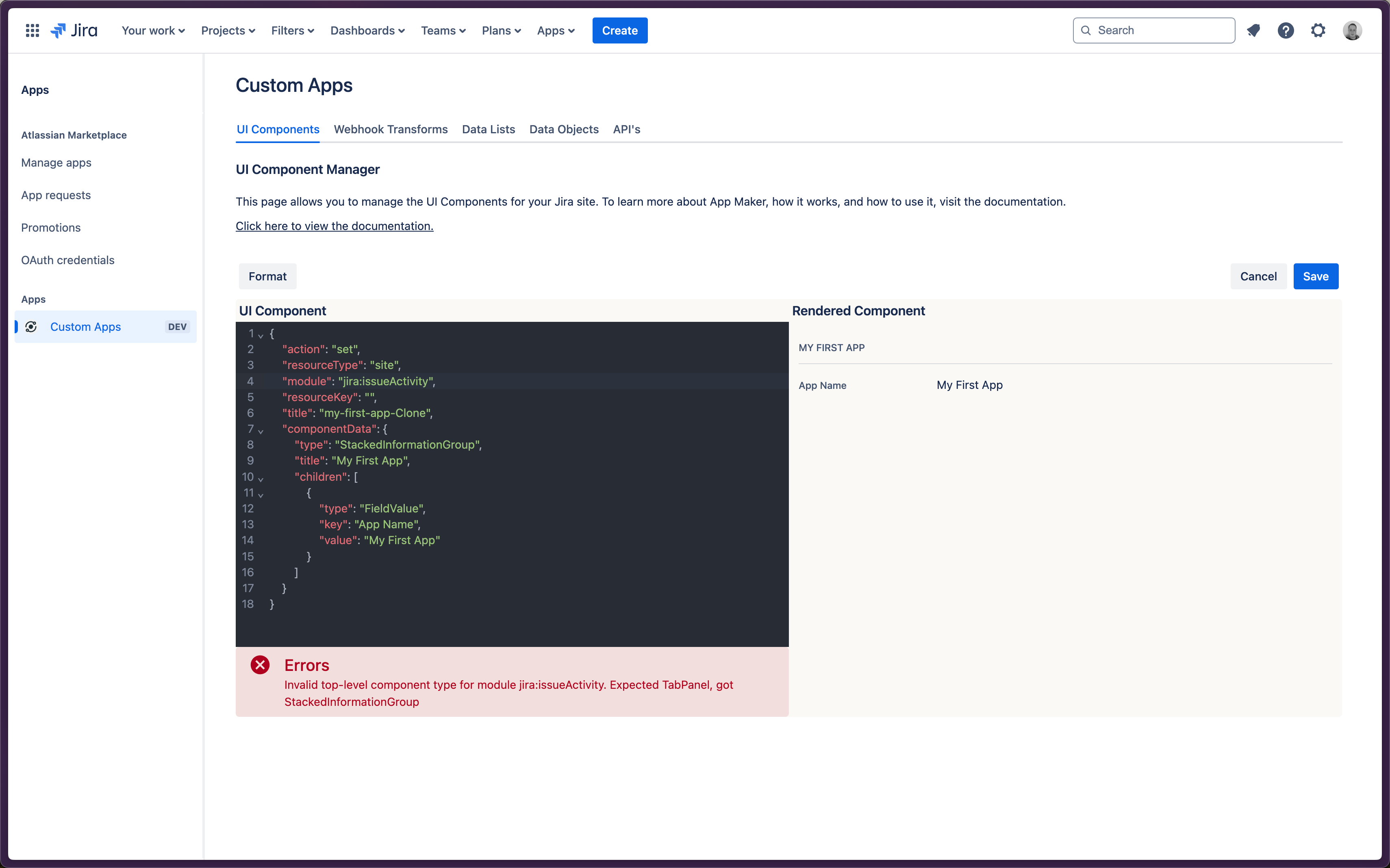
- Alright, we've made the change and we're ready to save the new UI Component - but notice the "Save" button is disabled and there is a red error message at the bottom of the editor.
Error Message
Invalid top-level component type for module jira:projectPage. Expected TabPanel, got StackedInformationGroup

- On to debugging!
Debugging Component Errors
TIP
We put a lot of effort in to making sure our error messages are as helpful as possible. If you ever get stuck, make sure to read the error messages you are receiving.
- You should see an error saying something like
Invalid top-level component type for module jira:issueActivity. Expected TabPanel, got StackedInformationGroup.- In this case, you're trying to create a UI Component in the
"jira:issueActivity"module, but you have a"StackedInformationGroup"component at the top-level of your app, which the module does not support. - Most modules have a specific type of component they need to have at the top level, so that App Maker can ensure your apps are displayed consistently.
- To see the full list of Components available, check out the Components reference.
- To see the details of all the different modules and the components they support, check out the Modules reference.
- In this case, you're trying to create a UI Component in the
NOTE
A quick look at the Modules documentation reveals that the jira:issueActivity module requires a "tabPanel" at the top level. This is because we often use a tabbed layout to allow you to have multiple unrelated apps within the same area of the UI.
- Now that we know what, why, and where the problem is, on to fixing the error!
Fixing The Error
TIP
Most modules require a "TabPanel" component at the top level of your app.
- Delete what's currently inside
componentDataand add a singletypeproperty with the value ofTabPanelat the top level in your app, as shown below.
Swapping to TabPanel
json
{
"resourceType": "site",
"module": "jira:issueActivity",
"title": "my-first-app",
"componentData": {
"type": "TabPanel"
}
}- According to the TabPanel reference (and the error you'll be seeing below the editor), the TabPanel component needs a
tabTitleproperty. The tab title populates the tab button text, which will hold the panel your app will display in.
Adding a Tab Title
- Don't forget to add the comma after the
typeproperty!
json
{
"resourceType": "site",
"module": "jira:issueActivity",
"title": "my-first-app",
"componentData": {
"type": "TabPanel",
"tabTitle": "My First App Tab"
}
}- Now, add a
childrenproperty, then hit "Format" to make the JSON look nice and neat.
Adding Children
- Last time we'll say this, we promise... but don't forget that pesky comma.
json
{
"resourceType": "site",
"module": "jira:issueActivity",
"title": "my-first-app",
"componentData": {
"type": "TabPanel",
"tabTitle": "My First App Tab",
"children": []
}
}Adding Back Your UI Component
- Now we can begin building out our UI Component. Add a
"StackedInformationGroup"insidechildren, like we used for our first UI Component, as shown below.- Note that the
childrencomponents are arranged in a list, wrapped with square brackets[...]. - Many components support
children. This is how the App Maker UI system works. You nest components inside each other to create the layout and UI you want to show to your users.
- Note that the
Adding a StackedInformationGroup
json
{
"resourceType": "site",
"module": "jira:issueActivity",
"title": "my-first-app",
"componentData": {
"type": "TabPanel",
"tabTitle": "My First App Tab",
"children": [
{
"type": "StackedInformationGroup",
"title": "My First Child Component",
"children": [
{
"type": "FieldValue",
"key": "App Name",
"value": "My Second App"
}
]
}
]
}
}- Press "Save" in the editor.
- The editor should now close, and go back to the UI Components list. You should see your new UI Component listed there.
- Head back to your Jira issue and refresh your browser.
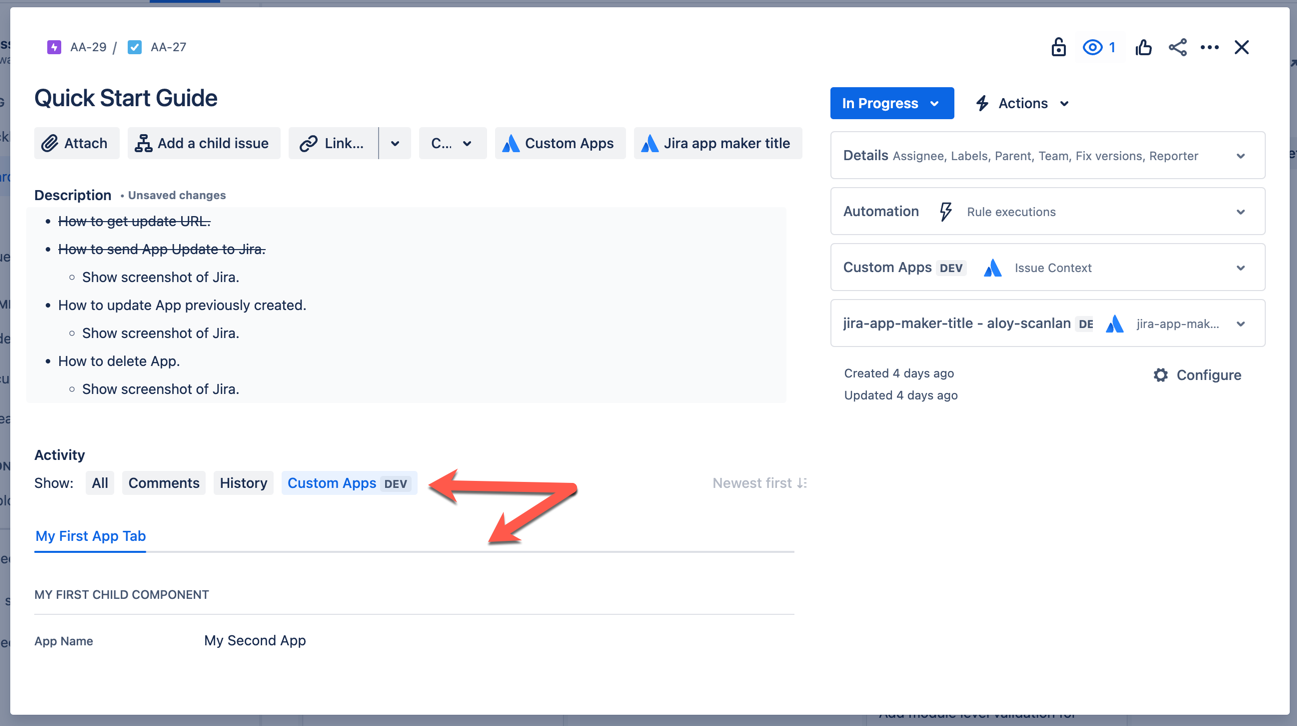
- At the bottom of the issue where you usually see things like "Comments", there will be a "Custom Apps" button.
- Locate and click the "Custom Apps" button to activate the App Maker module.
- A new panel will appear below! It will load for a few seconds, and then your new UI Component will appear inside the tab you created.
Issue Activity UI Component

Cleaning Up
- Remember to go back to your UI Components list and delete both of the old UI Component you created so that they're not cluttering up your Jira site.
Next Steps
Awesome work! You've learned how to:
- Create UI Components in different areas of the UI
- How to debug errors with UI Components.
- How to use different top-level Components
- And how to nest Components inside each other to create more sophisticated UI.
Next, we're going to take a quick look at some of the basic ways you can make your apps dynamic, before diving into more advanced concepts.